Xdebug Cli Phpstorm
XDebug Remote Debugging So the idea is to write PHP code in PHPStorm on Windows and run and debug PHP code on Ubuntu over WSL2. To do that, we need to setup remote debugging for XDebug so that PHPStorm can connect to it and set breakpoints, show variable values and step through the code. Currently PhpStorm supports two debug extensions, namely Xdebug and Zend Debugger. Before start debugging command line scripts you need to configure your development environment: the PHP interpreter and PhpStorm. Configuring PHP interpreter. Please, follow the links below to find detailed instructions in configuring Xdebug or Zend Debugger. Set PhpStorm to listen to Xdebug on port 9000. JetBrains, the maker of PhpStorm, has detailed instructions on configuring Xdebug in their IDE. There are a few places settings need to be set, so I defer to their help pages. Essentially, you want to set the Xdebug IDE port to 9000 and the IDE key to PHPSTORM. Triggering Xdebug. I read a lot of posts on GitHub and StackOverflow and I didn't find an answer. I have Docker container with PHP 7.4 and Xdebug 3. The IDE is PhpStorm. When I use Xdebug in browser, Xdebug works fin.
The basic idea in PhpStorm is that you tell it where to look for the xdebug session (the “server”) and then you tell it how to link the files it’s running in the VM to the files found in the repo (called “mapping”).
What follows are opinionated defaults, so adjust as you deem necessary. Specifically, the PHP versions you’ll be supporting
Confirm PhpStorm’s project setup
Make sure you have your project folders already set up in phpStorm.



- Open preferences in the main menu, and navigate to the Directories section
- Make sure your project’s content root is set
- Click Languages & Frameworks, PHP and fill it in like this
- Set the PHP language level to match the site you’re debugging.
- CLI Interpreter: select one if you have it, leave it as
<no interpreter>if you don’t - Include Path section: add the path to the locally-mapped
public_htmlfolder of the VM for your project
Set up the Server
Phpstorm Xdebug Vagrant
This is not a server in the sense of an actual server, more like the settings on how to connect to the VVV server already set up. Drivers u.s. robotics modems.

- In the default toolbar, you’ll see a select box that has either “Add Configuration…” (if you haven’t set up debugging for another project) or “Edit configurations…” (if you have). Whatever it says, click it.
- If you don’t see this item in your toolbar, add it in by customizing the toolbar. You’ll thank me later.
- Click the + sign top left and select PHP Remote Debug and fill it in using the following settings:
- Name:
<your project name>Debug - Filter debug connection by IDE key: enabled
- Server: skip for now
- IDE Key:
VVVDEBUG
- Name:
- Click Apply and keep clicking Apply until you’re back in the editor.
Set up the Folder Mapping
Phpstorm Xdebug Docker Cli
For PhpStorm and xdebug to correctly hit breakpoints and talk to each other, we need to tell PhpStorm how the files it knows about are mapped to the files that VVV knows about.
There is a way to get the server going manually but there is an easier way: get PhpStorm to do the important bits for us. Here’s how.
Phpstorm Setup Xdebug
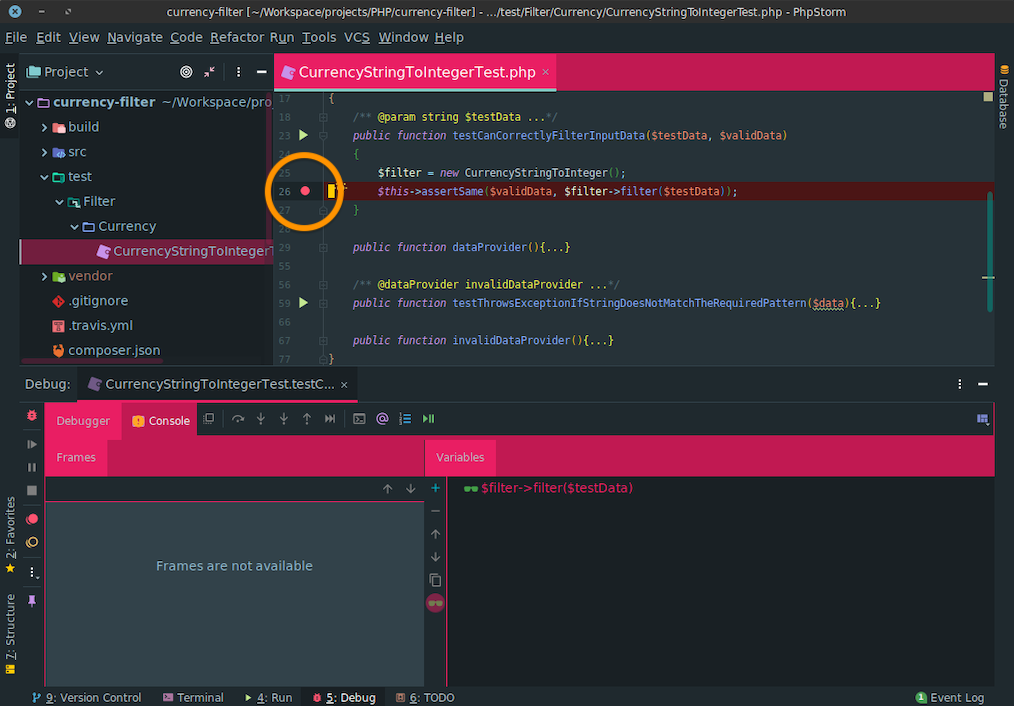
- Start listening for connections in PhpStorm by clicking the small telephone icon
- Load a VM page in your browser
- PhpStorm will detect a request to connect, but will complain that path mappings are not set up. This is fine, we’re about to do that. But what PhpStorm also does is set up the “Server” configuration for us. Sweet!
- When you see the “Incoming Connection from Xdebug” window, click “Manually choose local file or project” and then “Accept”
- At this point, debugging will run and then stop because the mappings are not set up yet, and there are no break points. Time to fix that.
- In the toolbar, select “Edit Configurations…”
- On the left side make sure the “
Debug' config is selected, then click the ellipsis in the 'Server:' section - Look at the server already set up for us. Thanks PhpStorm. Now to do the mapping.
- The key to remember here is that we are mapping the files from where they are relative to the mapped server folder, to where they are in the code repo as it is linked within the VM.
- Enable “Use path mappings….” to enable the section below it.
- Expand “Project files” and then expand the project path.
- Fill in the highest-level section you can to capture everything. For simple projects this will likely be a 1:1 mapping, but for complicated nested projects you may not have to map absolutely eveything, only the children
- Expand “Include Path”
- Fill in the items below, and only the items below, into this section (if it’s not already filled in; it should be):
| File/ Directory | Absolute path on server |
|---|---|
/path/to/vm/www/<project>/public_html | /srv/www/path/to/mapped/folder |
- Click Apply until you’re back at your code view.
Phpstorm Xdebug Not Working
Done. Now once you enable Xdebug, turn on debugging in PhpStorm and set a breakpoint, you’re ready to debug.
