Wordpress Google Maps
Displaying a Google Maps element on your WordPress website is very common these days. You’ll rarely see a company or a product website without a proper location/map area. But whenever you find a theme or a plugin that uses Google Maps, there’s an extra step involved to make the map work. For new domains, the map often shows as a gray area and does not work at all. You are probably getting the “Oops! Something went wrong.” Google Maps Not Working error. Let’s explore the possible methods to solve the error –
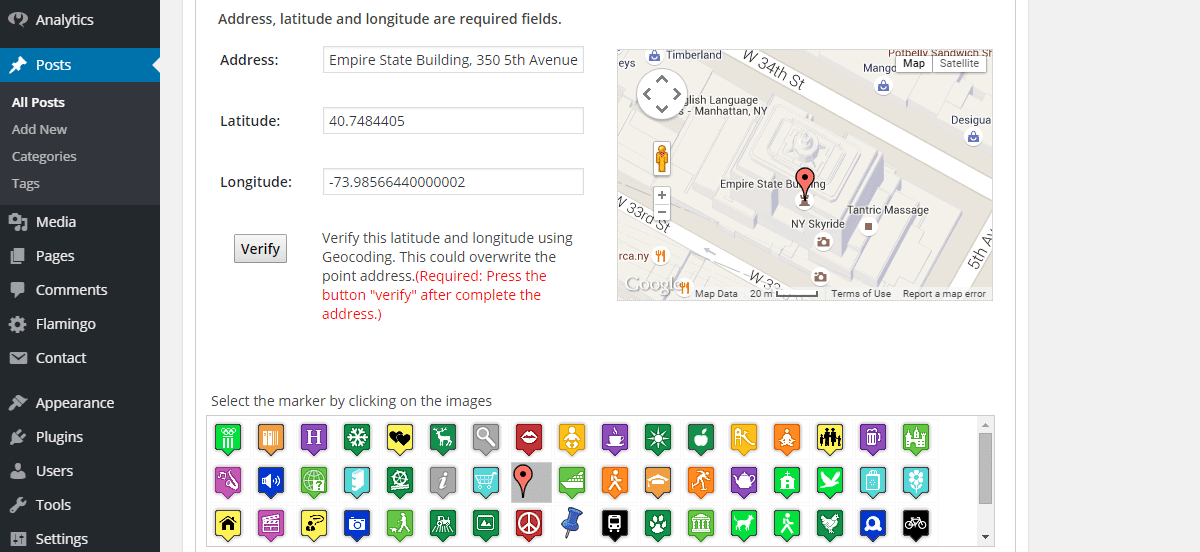
Based on the jQuery Store Locator plugin, Cardinal Store Locator is an effective Google Maps WordPress plugin for your website. Embedded with a fully functional locator, it has all related features from the jQuery Store Locator Plugin Plus with an additional feature of adding location as a custom post. Google Maps stopped working If Google Maps is no longer visible on your WordPress website, this is probably caused by the Google policy changes. This change may have caused Google Maps to stop working on your WordPress website. If you’re using a Google service (such as Google Maps) on your website, Google decided they want you. Manually Embed Google Maps in WordPress Ths is the easiest and fastest method to integrate Google Maps with WordPress. Even though it is quite easy to display the map on your website with this technique, you’ll need some basic HTML and Javascript knowledge to customize it to your liking.
Fix the Google Maps Not Working Error
This is a great plugin to insert Google maps on a website. It has a lot of features especially to adjust the design. You can create different maps, markers and themes and adjust all colors in the map, set the controls to handle the map like zooming, map types, fullscreen and streetview and much more.
The Google Maps Not Working error in WordPress appears because you need to add an API key to make the maps work properly. This is a requirement since June 2016, and it is related with how Google handles traffic for the Google Maps service. Follow the steps bellow to properly display the maps on your website:
1. Getting an API Key

Head out to Googles Maps JavaScript API website. You should see a few clear steps on how to get the API key. Almost all Google services require authentication. This is ultimately a good thing, because you can closely monitor requests and API usage from the Google console. For the Google Maps specifically, you can choose between 2 packages:
- Standard API users. This is good for most people, as you get 25,000 map loads in 24 hours. If you exceed this limit, you can setup a pay-as-you-go billing to adjust things depending on your website traffic.
- Premium Plan users. This package is paid one, but you get significantly higher map load limit as well as some other advantages like 24-hour technical support. This plan is intended for websites that receive large amounts of traffic, and 90% of the time, it doesn’t apply to WordPress websites and blogs.
2. Registering the Key with your URL
Now that you know the difference, you can start with the free Standard API package by clicking on the blue “Get a Key” button. Note that you must have a Google Account and be signed in when you do this. Once you click the button, a window will pop-up on the screen asking you for a project name and TOS agreement. The name can be anything you like, but it is conventional to write your website’s name.
Make sure you register the Google Maps API with your URL, or else you would still have the Google Maps Not Working error. We must associate the URL with our new Google Maps API.
After a few seconds, you’ll get a “You’re all set!” window with your API key. You need to copy this key, because now we’re going to use it in WordPress. To improve your website’s or app’s security, you can restrict the key’s usage from Google’s API console.
Using Your API Key in WordPress
Wrapping Up
Sometimes, the Google Maps still works on older domain names. If we wish to display the Google Maps on a new domain, we must register an API key or else we may get the “Oops! Something went wrong.” Google Maps Not Working error. displayed when you were checking it out, is because the developers were using their own API key for previewing the theme’s features. This also applies to plugins. To display the map with your location, you must use the API key generated in the section above. How can we do that? Well, it all depends on the package. The developers either reserved a field in the theme/plugin settings for the API key, or you need to find the API request into the code, and insert it yourself.
To find out which option applies in your case, go through the options page, and look for Google Maps API key section. You can also ask around on forums and support pages. If there is a field, you just paste in your key and you’re all set! Now, when you reload the website, your location should be displayed.
If you need a savvy WordPress developer to help you out, please consider Hiring an Expert.
Wordpress Map Embed
If you’ve been following along with this particular series, then you’ve got a template setup and ready to begin displaying Google Maps in WordPress.
For whatever reason, if you’ve just stumbled across this series, then I’ve shared a basic introduction of the topic as well as how to setup a template within Twentyfifteen in WordPress 4.2.2 or how to display a map.
Those particular articles were a little longer than I usually like to share for posts like this, but I needed to get a few things setup before actually diving into the main points of this series.
Case in point: In this post, I’m primarily going to be talking about how to communicate with the Google Maps API to simply display a map – that’s it. Nothing more. Sure, there’s a lot more that can be done, and I plan to cover a lot of that material, but for now we just need to get a map displaying in our template.
Google Maps in WordPress
Wordpress Google Map Plugin
Assuming that you’ve followed the tutorial thus far, the primarily thing that I’m looking to cover in this post is to display a map within the context of our template.

Download tvgo a11mce wdm tvtuner driver. I’ll walk through how I do it and then feel free to experiment with some of the parameters so that you can get a handle for how to tweak the map to your desire as you’ll likely need to make said adjustments in actual, real-world projects.
Wordpress Map Plugin
Anyway, the first thing that we need to do is to introduce a container that will, y’know, contain the map. This is as simple as adding a simple div element to the template:

Next, we need to introduce some JavaScript to the template. To do this, we need to make sure that it’s placed after the script import that was added in the previous article. This is because that library is a dependency on the JavaScript that we’ll be writing.
First, I’ll share the code, then I’ll explain what it’s doing after that:
Wordpress Google Maps Widget
In this gist, we’re setting up an event handler as defined within the Google Maps API such that when the window object loads, it will call our custom function maps_results_initialize.
Drivers trust mobile phones & portable devices. Within that function, we’re making a call to the Google Maps API to create a Map object that will create a map zoomed at the ‘7’ level (which is an arbitrary number I selected for this demo), centered with the latitude and longitude coordinates of Atlanta, Georgia.
Now load up the template in your browser. You should see something like this:
Oops. Nothing’s changed. So what gives? We actually have to explicitly specify the dimensions of the canvas in which the map is being drawn.
To say that this doesn’t look as nice as we’d like is an understatement, right? I mean, it doesn’t look like anything. We can improve this a little bit with CSS.
Remember, as mentioned in a previous post, the way in which I’m developing this template right now is not what I recommend as it relates to good web development practices – I’ll have an article at the end that walks through the process of refactoring later in the series (after all, this is how development often goes, but I digress).
Here is a little bit of CSS to improve the presentation of the map:
Okay, with that done, let’s refresh the page and see what we end up with:
Much better, right? We’ve got the map displaying, filling up the width of the container, and centered on the center for which I’ve selected (remember to read the code comments!)
Moving On To Markers
Okay, at this point, the main goal has been achieved – we’ve got the Google Maps JavaScript library included and we’re displaying a Map. Sure, there are some additional changes that we could make in terms of, say, a zoom level or a position or where the map is centered, but these are all things that could be changed as an exercise on your own time.
After all, what are API Docs for?
Regardless, if you have questions, feel free to leave questions in the comments. Other than that, I’ll continue moving forward with the next article by adding content for how to add a marker to the map.
A Word About Multiple Markers
I’ll also have a short discussion on how to add multiple markers to a map as this is something that I often see tripping up developers. Or maybe it was just me.

Either way, there’s a process that we can follow that will address this and we’ll be covering this in the upcoming parts of the series. Accept dt5000e driver.

Series Posts
