Sass Phpstorm
PhpStorm troubles with starting project; RegEx expression to replace delimiters separating words; Why I get different result after run this JavaScript code in browser and WebStorm; WebStorm new version breakpoints not working; SassError: Invalid CSS, wants expression instead of function; Remove node-sass from my react project which uses create. Not long ago we posted about Leaner CSS support in upcoming WebStorm 2.0 & PhpStorm 2.0. Starting from version 2.0 we also support another alternative to CSS - SASS and its newest version SCSS. For now SASS support includes: Syntax highlighting Smart code folding based on indentation Comment/uncomment actions Dedicated colors page to customize.
- Phpstorm Sass Minify
- Phpstorm Sass Autoprefixer
- Sass Phpstorm Ubuntu
- Phpstorm Sass Output Directory
- Phpstorm Sass Lint
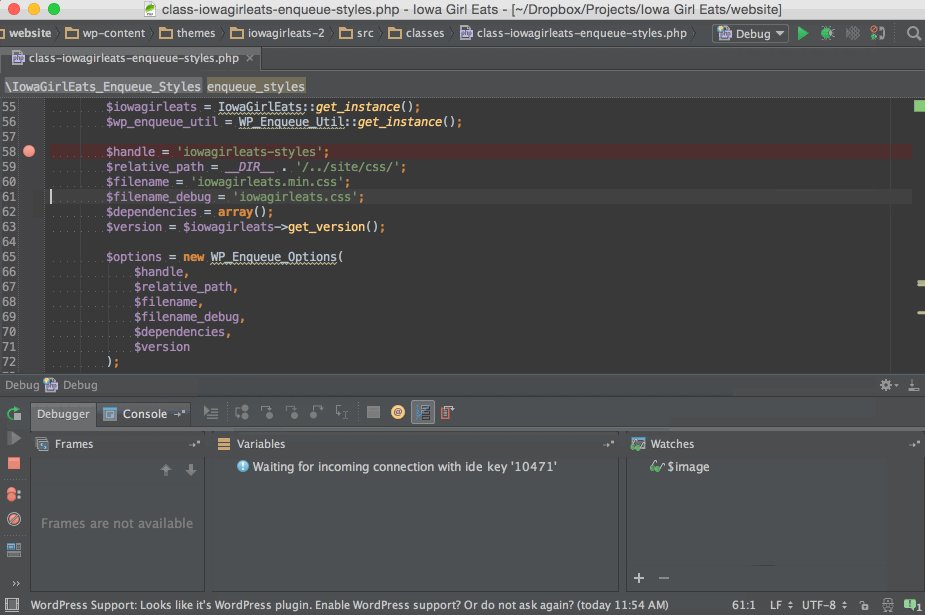
In the first post of this litte blog series I showed you how to install SASS manually and how to compile it using the terminal. But this way is not very user friendly and you could easily forget to start the compiler/watch when working on a project.
Adding a file watcher


The easiest way to add the file watcher is by just opening a SASS file. Drivers twinhan. PhpStorm will recognize it and show you a little Notification above the file content. Just click the “Yes” link and the settings screen will open:
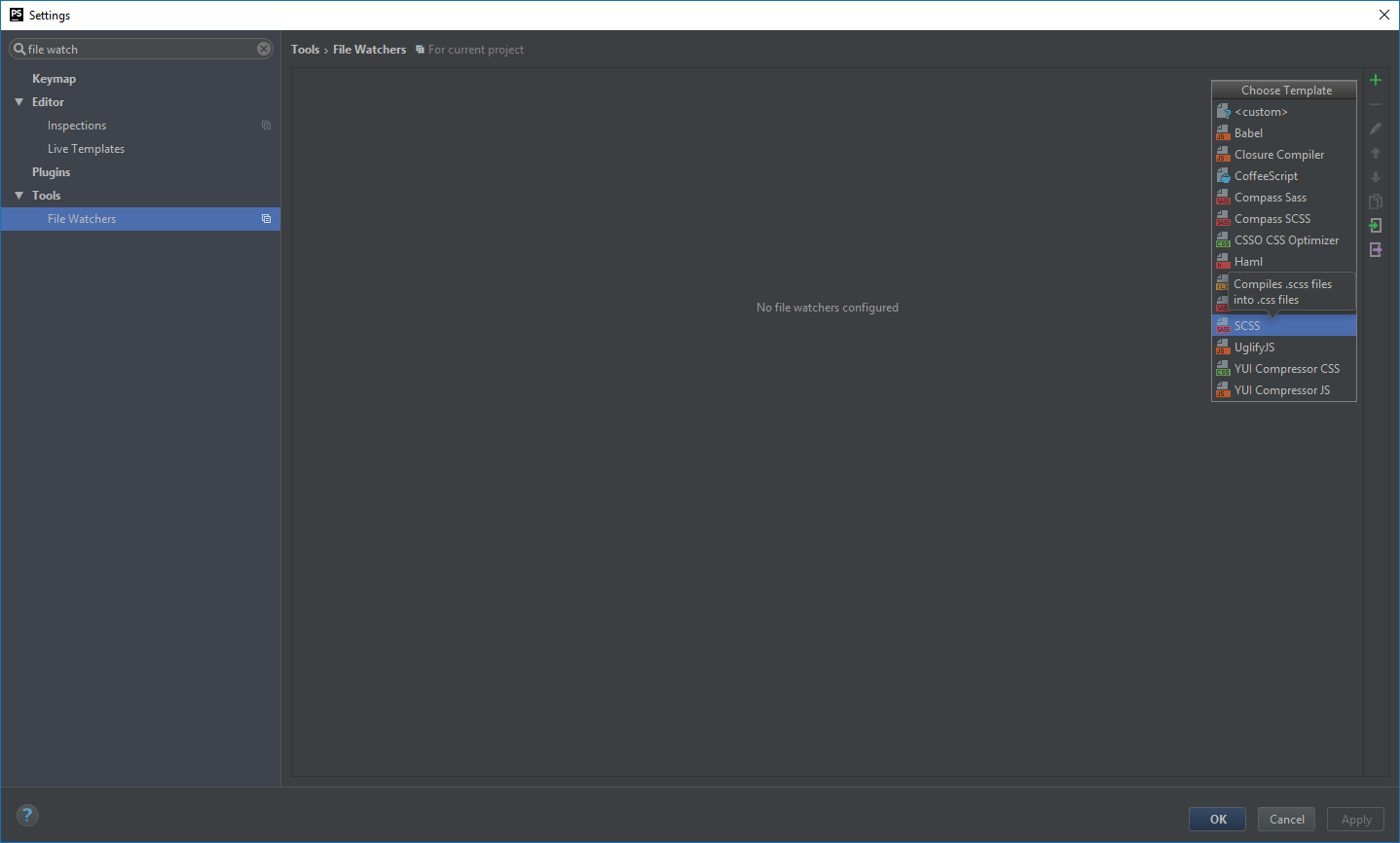
If you don’t see the notification, you will find the option to add a file watcher at “File | Settings | Tools | File Watchers”. Here you just click the green plus icon to add a new file watcher and choose SCSS (not Sass, as this would be a file watcher to .sass files, the alternativ syntax, which is less frequently used):
Phpstorm Sass Minify
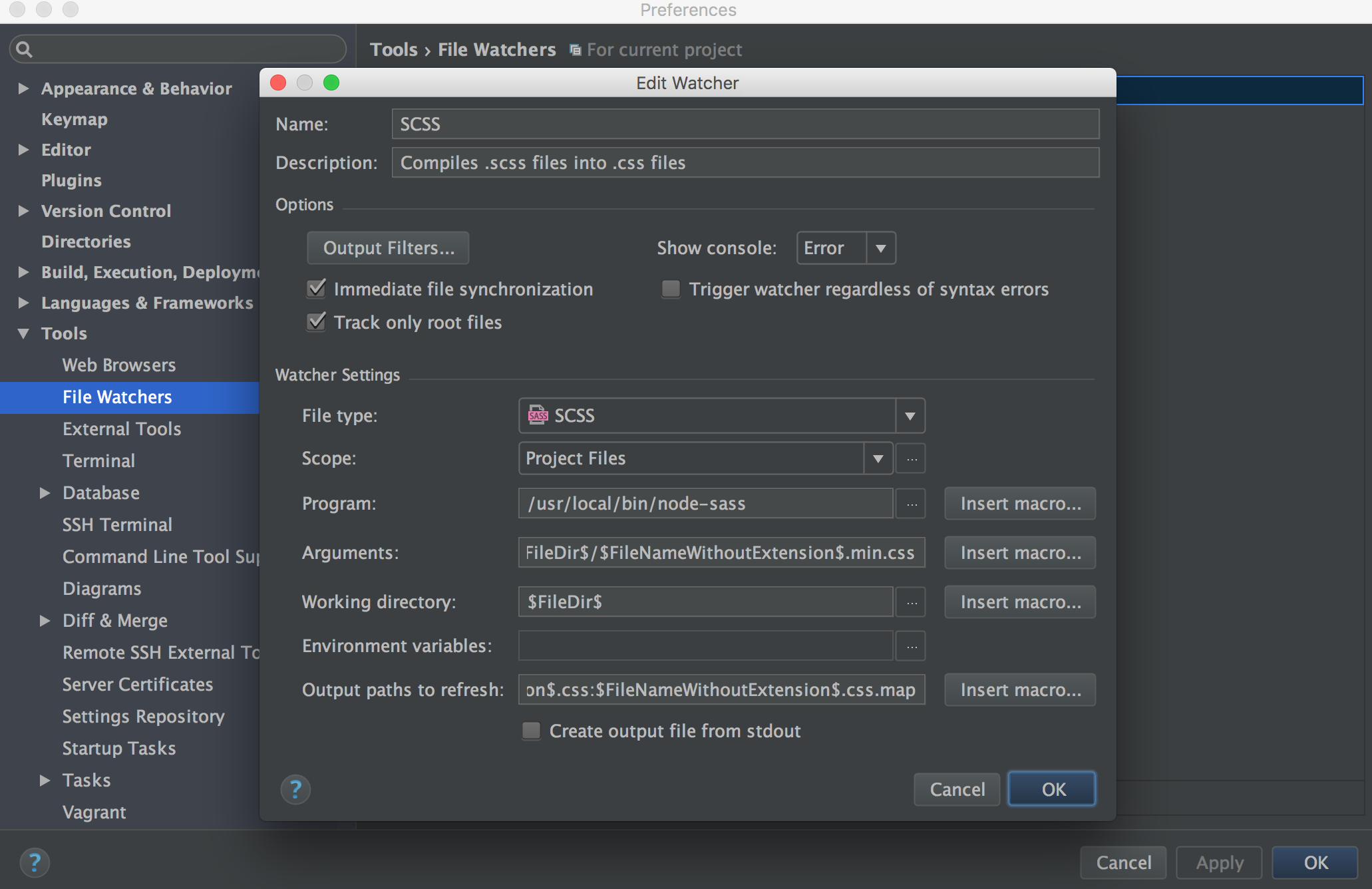
Adjusting the file watcher settings

The default settings are quite good. PhpStorm will most probably find the path to your sass executable. In my case it’s a Windows file path:
Phpstorm Sass Autoprefixer
One of the options I usually change is the “Arguments” setting. I prefer the expanded output style and not the default nested one, as it looks more like CSS you would usually write manually. My “Arguments” setting looks like this: Drivers 2wire usb remote ndis ethernet.
Sass Phpstorm Ubuntu


Phpstorm Sass Output Directory
Conclusion
That’s all. Now every time you change your SCSS files (you don’t even have to save them explicitly with the default settings), your files will be compiled into CSS files. The file watcher will even recognize if you change a file that is imported into another file. If you don’t know what that means, just wait for my next blog posts, were I will explain some of the fundamentals of SASS.
Phpstorm Sass Lint
Note: If you use the “Tools | Deployment” of PhpStorm to deploy to a FTP server, make sure you activate “Upload external changes” in the “Options” settings, as otherwise the compiled CSS file would not be uploaded.
