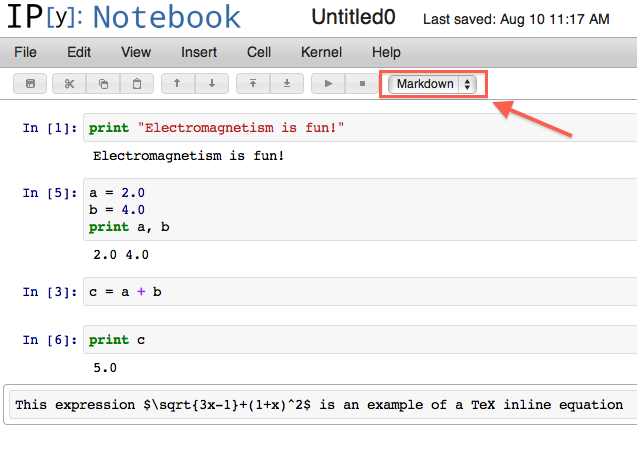
Markdown Cell
It is possible to store Jupyter notebooks in plain Markdown. This allows youto define a notebook structure entirely using MyST Markdown. For more informationabout MyST Markdown, see MyST Markdown overview.
Markdown pastebin service with preview, custom urls and editing. Fast, simple and free.
Notebooks with Markdown can be read in, executed, and cached by Jupyter Book (see Execute and cache your pages for information on how to cache pages).This allows you to store all of your notebook content in a text format that is much nicer for version control software, while still having all the functionality of a Jupyter notebook.
Note
Markdown — Markdown refers to the amount of money that a buyer is given in order to mark down items to clear them out of their stock. Easily create tables in extended Markdown format supported by Markdown Here and GFM. Markdown is a text-to-HTML conversion tool for web writers.
MyST notebooks uses [MyST-NB to convert between ipynb and text files][myst-nb:index].See its documentation for more information.
To see an example of a MyST notebook, you can look atmany of the pages of this documentation.For example, see ../interactive/hiding.md and ../content/layout.md.
Create a MyST notebook with Jupytext¶
The easiest way to create a MyST notebook is to use Jupytext, a toolthat allows for two-way conversion between .ipynb and a variety of text files.
You can convert an .ipynb file to a MyST notebook with the following command:

A resulting mynotebook.md file will be created.This can then be used as a page in your book.
Important
For full compatibility with myst-parser, it is necessary to use jupytext>=1.6.0.
Jupytext can also automatically synchronize an .ipynb file with your Markdown.To do so, use a Jupyter interface such as Jupyter Lab or the classic notebook interfaceand follow the Jupytext instructions for paired notebooks.

Convert a Markdown file into Jupytext MyST Markdown¶
Jupyter Book has a small CLI to provide common functionality for manipulating andcreating MyST Markdown files that synchronize with Jupytext. To add Jupytext syntaxto a Markdown file (that will tell Jupytext it is a MyST Markdown file), run thefollowing command:
If you do not specify --kernel, then the default kernel will be used if there isonly one available. If there are multiple kernels available, you must specify onemanually.
Structure of MyST notebooks¶
Let’s take a look at the structure that Jupytext creates, which you may also useto create a MyST notebook from scratch. First, let’s take a look at a simple MyST notebook:
There are three main sections to notice:
Frontmatter YAML¶
MyST notebooks need special frontmatter YAML to tell Jupytext that theycan be converted to .ipynb files. The frontmatter YAML block
tells Jupytext that the file is in myst format, and that its code shouldbe run with a Python 3 kernel.

Code cells¶
Code blocks in MyST notebooks are defined with the following MyST directive:
You can optionally add extra metadata to the code cell, which will be convertedinto cell metadata in the .ipynb file. For example, you can add tags to your codecell like so:
You may also explicitly pass the kernel name after {code-cell} to make it clear whichkernel you are running. For example:
However, remember that there is only one kernel allowed per page.
Markdown content¶
Everything in-between your code cells is parsed as Markdown content using theMyST Markdown parser. See MyST Markdown overview formore information about MyST Markdown.
To explicitly split up Markdown content into two Markdown cells, use the followingpattern:
You may also attach metadata to the cell by adding a Python dictionary after the +++.For example, to add tags to the second cell above:
Warning
Please note that cell breaks and metadata specified in MyST files via the +++ syntaxonly propagate to their .ipynb counterpart. When generating the book’s HTML, Markdowncell information is discarded to avoid conflicting hierarchies in the structure of thedocument. In other words, only code cell tags have an effect on the generated HTML.
Argdown is not aiming to replace Markdown(opens new window) in your workflow. Argdown is a domain-specific language for argument analysis and reconstruction, not a general markup language for arbitrary content. Many features of Markdown (e.g. tables, images or inline html) will probably never be implemented in Argdown.
This documentation is a good example of how you can combine Markdown and Argdown: The explanatory text is written in Markdown with many Argdown examples in code fences.
If you want to write a paper about your argument reconstruction or present it on your website, we recommend to do the same. Here are the tools to get you started:
Preview: In VSCode (with the Argdown VSCode extension installed) you can directly see the resulting argument maps in VSCode's Markdown preview window while writing.
HTML Export: If you want to export your Argdown-Markdown file to html, you can simply install the Argdown commandline tool and use the
argdown markdown [input glob] [output folder]command. For more advanced use cases we recommend to use Pandoc (see next point).PDF Export: If you want to export your Argdown-Markdown file to pdf, you can install Pandoc and use the Argdown Pandoc filter.
Markdown Cell Python
In VSCode you can define an Argdown task that runs these commands for you.
Finally, using the Argdown plugins for Markdown parsers you can integrate Argdown support into many static site generators and other applications.
# Argdown code fences in Markdown
You can insert as many Argdown 'code snippets' as you want into your Markdown document. To do so, use fenced code blocks(opens new window) and add the language identifier argdown or argdown-map behind the backticks at the beginning of your fenced code block:

- If you preview/export
argdowncode blocks the source code will simply be highlighted - If you preview/export
argdown-mapcode blocks they will be transformed to images of your argument map
# Example
Here is an example of a Markdown document containing Argdown code fences:
Let's see how this will look, if you export it to html using the web-component export. The following section is simply the example Markdown from above, exported to html:
# Argdown-Markdown example content
Some Markdown text
An image:
Here comes a Markdown table:
| cell-header 1 | cell-header 2 |
|---|---|
| cell1 | cell2 |
And some inline html:
Markdown Cells

Markdown Cell Color
Here is another Argdown code block, this time the 'source view' of the web-component will be shown:
